| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 상위노출키워드
- 프로그래밍 독학
- 양천구아파트
- 프로그래밍
- 키워드검색방법
- 앱개발
- 파이썬
- 신월동아파트
- 유튜브
- 가상화폐
- Do it 안드로이드 앱 프로그래밍
- 앱제작
- 돈버는정보
- 가상화폐폭락
- 서울3억대아파트
- 스팀잇
- 비트코인
- 온라인마케팅
- 모두의파이썬
- 정부지원제도
- 신정동아파트
- 암호화폐
- 가상화폐거래소
- 신정뉴타운롯데캐슬
- 앱개발 독학
- 안드로이드 스튜디오
- 안드로이드
- 블록체인
- 프로그래밍독학
- 잠금화면앱
- Today
- Total
목록안드로이드 (5)
친절한 J의 돈버는 정보
 [안드로이드 앱 개발 독학 No.8] 안드로이드 스튜디오 레이아웃과 기본위젯 사용하기 : (3) 상대 레이아웃과 테이블 레이아웃
[안드로이드 앱 개발 독학 No.8] 안드로이드 스튜디오 레이아웃과 기본위젯 사용하기 : (3) 상대 레이아웃과 테이블 레이아웃
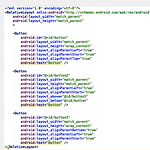
[안드로이드 앱 개발 독학 No.8] 안드로이드 스튜디오 레이아웃과 기본위젯 사용하기 (3) 상대 레이아웃과 테이블 레이아웃 상대 레이아웃 : 부모 레이아웃 또는 다른 뷰와의 상대적인 위치를 이용해 뷰의 위치를 결정할 수 있게 함.아래 이미지처럼 가운데 영역이 차지하고 있는 버튼이 맨 아래 버튼의 바로 위쪽까지 차지하도록 할 수 있다. 테이블 레이아웃 Do it 유투브 강좌 DAY 10-01 / 10-02 다시 듣기 Text에서 아래와 같이 입력했다. 유투브 강좌에서는 보이지 않았던 뷰가 생성되었고화면에 새로운 버튼을 추가하려고 가져가니 생성되지 않아서 테이블 레이아웃에 대한 진도를 더이상 나가지 못했다.뭐가 문제일까? 커뮤니티에 질문해보자! 답변
 [안드로이드 앱 개발 독학 No.8] 안드로이드 스튜디오 레이아웃과 기본위젯 사용하기 : (2) 리니어 레이아웃
[안드로이드 앱 개발 독학 No.8] 안드로이드 스튜디오 레이아웃과 기본위젯 사용하기 : (2) 리니어 레이아웃
[안드로이드 앱 개발 독학 No.8] 안드로이드 스튜디오 레이아웃과 기본위젯 사용하기 (2) 리니어 레이아웃 방향 속성을 필수로 갖는다. 새 작업창을 연다. ConstraintLayout -> LinearLayout으로 변경하기 위해 왼쪽 하단의 Text를 클릭한다. 아래 이미지에서 빨간색 줄 부분을 Linear로 변경한다. 아래 이미지에서 3, 4, 7행을 삭제한다. 아래 이미지처럼 LinearLayout으로 변경된 것을 확인할 수 있다.여기서 중요한 점은 LinearLayout은 방향이 필수속성이기 때문에 오른쪽 Attributes에서 orientation을 지정해준다. Text에서 확인해보면 속성이 자동으로 추가되어 있는 것을 볼 수 있다. orientation을 변경하여 정렬을 바꿀 수 있다. 더..
 [안드로이드 앱 개발 독학 No.7] 안드로이드 스튜디오 제약 레이아웃
[안드로이드 앱 개발 독학 No.7] 안드로이드 스튜디오 제약 레이아웃
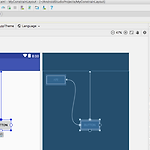
[안드로이드 앱 개발 독학 No.7] 안드로이드 스튜디오 제약 레이아웃 버튼의 위치는 연결점과 연결선을 만들어 위치를 결정할 수 있다.아래 화면에서 보이는 'BUTTON'의 상단 연결점은 부모 레이아웃의 위쪽 벽면에 붙이고왼쪽 연결점은 부모 레이아웃의 왼쪽 벽면에 붙여보자. Attributes를 보면 제약조건이 만들어진 것을 볼 수 있다. 연결선이 만들어져 위치를 이동할 때 제약조건이 발생한다. 시작 버튼 - 상단 연결점은 부모 레이아웃의 위쪽에 붙이고 왼쪽 연결점의 '시작' 버튼의 오른쪽 연결점에 붙여보자.이 또한 이동 시 제약조건이 발생하는 것을 알 수 있다.이처럼 연결선은 부모 레이아웃의 벽면과 붙일 수 있고, 다른 뷰의 연결점과 연결해서 만들 수도 있다. 버튼의 좌/우 연결점을 부모 레이아웃의 벽..
 Episode 3. 안드로이드 스튜디오 코드 편집기 : 부모클래스 메소드 정의 / 파일의 내용 검색(Find in Path)
Episode 3. 안드로이드 스튜디오 코드 편집기 : 부모클래스 메소드 정의 / 파일의 내용 검색(Find in Path)
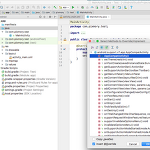
Episode 3. 안드로이드 스튜디오 코드 편집기 * 부모 클래스 메소드 정의 { } 중간에 마우스 커서를 놓고 오른쪽 마우스를 클릭하면 아래와 같은 이미지가 보인다.Generate 클릭 다시 Override Methods 클릭 추가하고 싶은 코드 클릭 아래 이미지처럼 자동으로 코드가 만들어진다. * 파일의 내용 검색(Find in Path) 어떤 단어를 찾고 싶을 때Edit -> Find -> Find in Path 클릭 클릭하여 뜨는 창에 찾고자 하는 단어를 입력 후 검색한다.
 [안드로이드 앱 개발 독학 No.1] 앱 개발환경 구축을 위한 안드로이드 스튜디오 설치
[안드로이드 앱 개발 독학 No.1] 앱 개발환경 구축을 위한 안드로이드 스튜디오 설치
[안드로이드 앱 개발 독학 No.1] 앱 개발환경 구축을 위한 안드로이드 스튜디오 설치 아래 사이트에 접속하여 다운로드 클릭 https://developer.android.com/studio/index.html 나는 Mac을 사용하고 있어서 이런 창이 뜬다.아래 이미지에서 오른쪽 Applications 그림을 더블클릭한다. 계속해서 Next 클릭하고 최종적으로 Finish를 클릭하면 안드로이드 스튜디오 프로그램이 설치된다. 설치가 완료되면 아래와 같은 창이 뜨는데 아래 Configure에 커서를 가져가면 SDK Manager라는 것을 클릭한다. 아래와 같은 창에서 SDK Platforms 중 설치하고자 하는 단말 버전(가상의 단말 에뮬레이터)을 클릭하여 설치한다. 상세설명이 보고 싶으면 하단의 Show ..
